Javascript Parenthesis Variable . you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. Var some_variable = 'to=' + [other_variable];. a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). javascript variables can be declared in 4 ways: for some reason they are adding square brackets ([, ]) around variables, like this: the function declaration (1) creates the function and puts it into the variable named sayhi. In this first example, x, y, and.
from data-flair.training
for some reason they are adding square brackets ([, ]) around variables, like this: Var some_variable = 'to=' + [other_variable];. javascript variables can be declared in 4 ways: the function declaration (1) creates the function and puts it into the variable named sayhi. for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. In this first example, x, y, and. a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a.
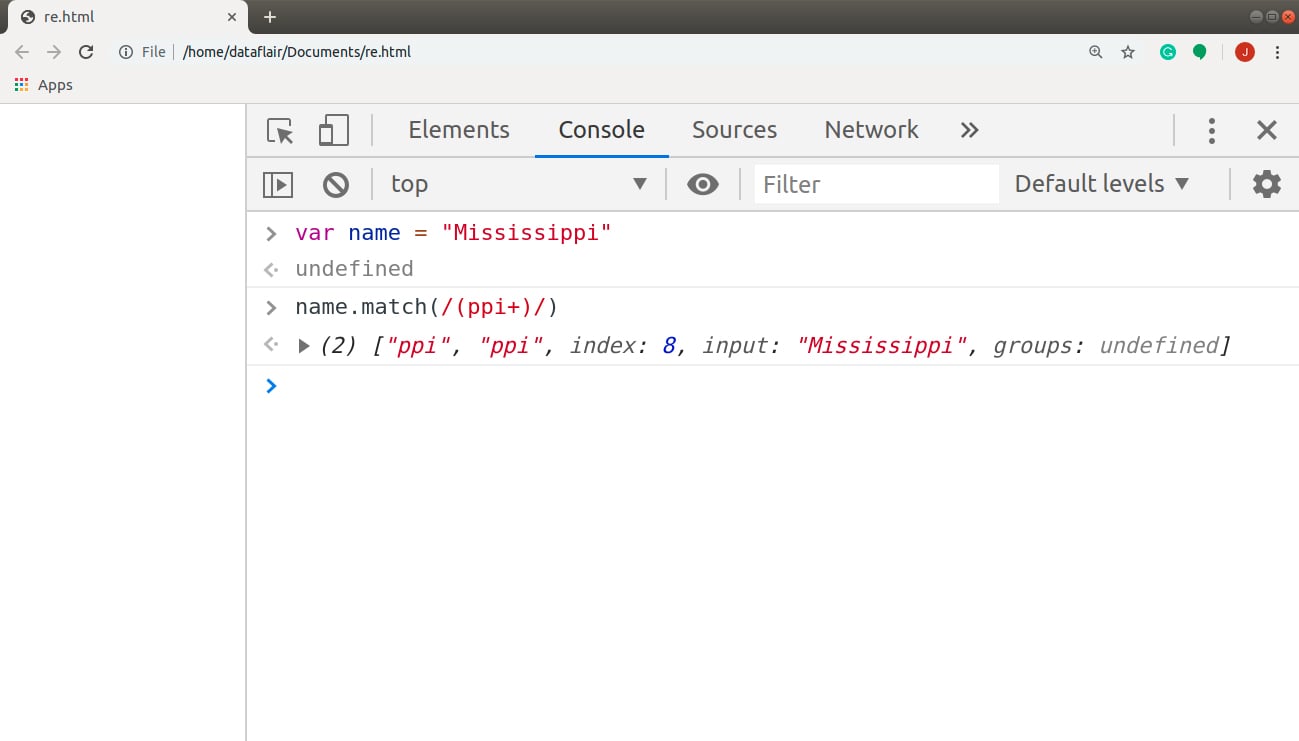
JavaScript Regular Expression How to Create & Write them in
Javascript Parenthesis Variable for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. for some reason they are adding square brackets ([, ]) around variables, like this: the function declaration (1) creates the function and puts it into the variable named sayhi. javascript variables can be declared in 4 ways: you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). In this first example, x, y, and. Var some_variable = 'to=' + [other_variable];. for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the.
From exoexvlxj.blob.core.windows.net
Javascript Parentheses Objects at Morris blog Javascript Parenthesis Variable the function declaration (1) creates the function and puts it into the variable named sayhi. a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. In this first example, x, y,. Javascript Parenthesis Variable.
From velog.io
[LeetCode] Generate Parentheses Java Javascript Parenthesis Variable javascript variables can be declared in 4 ways: a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). for some reason they are adding square brackets ([, ]) around variables, like this: you do need the parentheses if you're using a named function, but can leave them out if. Javascript Parenthesis Variable.
From maibushyx.blogspot.com
35 Javascript Write Variable To Html Javascript Overflow Javascript Parenthesis Variable In this first example, x, y, and. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. the function declaration (1) creates the function and puts it into the variable named sayhi. a javascript function is defined with the function keyword, followed by. Javascript Parenthesis Variable.
From www.youtube.com
Data Structures in JavaScript Balance Parenthesis Challenge and Javascript Parenthesis Variable for some reason they are adding square brackets ([, ]) around variables, like this: Var some_variable = 'to=' + [other_variable];. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. In this first example, x, y, and. the function declaration (1) creates the. Javascript Parenthesis Variable.
From discuss.codecademy.com
What is the difference between a property and a method, and when do I Javascript Parenthesis Variable for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. In this first example, x, y, and. javascript variables can be declared in 4 ways: a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). for some reason they are. Javascript Parenthesis Variable.
From slideplayer.com
Introduction to programming ppt download Javascript Parenthesis Variable In this first example, x, y, and. Var some_variable = 'to=' + [other_variable];. the function declaration (1) creates the function and puts it into the variable named sayhi. javascript variables can be declared in 4 ways: for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. you. Javascript Parenthesis Variable.
From www.scaler.com
JavaScript Anonymous Functions Scaler Topics Javascript Parenthesis Variable the function declaration (1) creates the function and puts it into the variable named sayhi. a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). for some reason they are adding square brackets ([, ]) around variables, like this: Var some_variable = 'to=' + [other_variable];. In this first example, x,. Javascript Parenthesis Variable.
From dev.to
Leetcode Valid Parentheses (with JavaScript) DEV Community Javascript Parenthesis Variable for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. javascript variables can be declared in 4 ways: the function declaration (1) creates the function and puts it into the variable named sayhi. for some reason they are adding square brackets ([, ]) around variables, like this:. Javascript Parenthesis Variable.
From www.youtube.com
JavaScript Function To Check If Given String Contains Valid Parentheses Javascript Parenthesis Variable javascript variables can be declared in 4 ways: a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). In this first example, x, y, and. the function declaration (1) creates the function and puts it into the variable named sayhi. for the purpose of formatting, you may put the. Javascript Parenthesis Variable.
From github.com
[Feature Request] JavaScript parenthesis completion for functions Javascript Parenthesis Variable a javascript function is defined with the function keyword, followed by a name, followed by parentheses (). Var some_variable = 'to=' + [other_variable];. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. for some reason they are adding square brackets ([, ]). Javascript Parenthesis Variable.
From www.devopsschool.com
Comparison or Relational Operators in JavaScript. Javascript Parenthesis Variable Var some_variable = 'to=' + [other_variable];. javascript variables can be declared in 4 ways: you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. for some reason they are adding square brackets ([, ]) around variables, like this: the function declaration (1). Javascript Parenthesis Variable.
From www.youtube.com
LEETCODE 20 (JAVASCRIPT) VALID PARENTHESES YouTube Javascript Parenthesis Variable the function declaration (1) creates the function and puts it into the variable named sayhi. for some reason they are adding square brackets ([, ]) around variables, like this: for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. javascript variables can be declared in 4 ways:. Javascript Parenthesis Variable.
From morioh.com
Learn All About Valid parenthesis In JavaScript With 3 Minutes Javascript Parenthesis Variable for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. a javascript function is defined with the function keyword, followed by a name, followed. Javascript Parenthesis Variable.
From jscomplete.com
Block Scopes and the var/let/const keywords The Complete Javascript Parenthesis Variable Var some_variable = 'to=' + [other_variable];. javascript variables can be declared in 4 ways: the function declaration (1) creates the function and puts it into the variable named sayhi. for some reason they are adding square brackets ([, ]) around variables, like this: In this first example, x, y, and. a javascript function is defined with. Javascript Parenthesis Variable.
From www.youtube.com
LeetCode Solution 20 Valid Parentheses JavaScript YouTube Javascript Parenthesis Variable the function declaration (1) creates the function and puts it into the variable named sayhi. you do need the parentheses if you're using a named function, but can leave them out if you're assigning a function's result to a. for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around. Javascript Parenthesis Variable.
From mindmajix.com
Types of JavaScript Variables What is JavaScript Javascript Parenthesis Variable Var some_variable = 'to=' + [other_variable];. for some reason they are adding square brackets ([, ]) around variables, like this: for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. javascript variables can be declared in 4 ways: In this first example, x, y, and. the function. Javascript Parenthesis Variable.
From javascript.plainenglish.io
How to Solve Valid Parentheses in JavaScript by Jordan Moore Javascript Parenthesis Variable the function declaration (1) creates the function and puts it into the variable named sayhi. Var some_variable = 'to=' + [other_variable];. for some reason they are adding square brackets ([, ]) around variables, like this: for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. javascript variables. Javascript Parenthesis Variable.
From setscholars.net
JavaScript tutorials for Beginners JavaScript if...else Statement Javascript Parenthesis Variable Var some_variable = 'to=' + [other_variable];. the function declaration (1) creates the function and puts it into the variable named sayhi. for the purpose of formatting, you may put the line break after the arrow or use parentheses/braces around the. for some reason they are adding square brackets ([, ]) around variables, like this: a javascript. Javascript Parenthesis Variable.